In case you decided to hire a web designer to make you a top-notch online portfolio, there are a couple of essential things you should consider. Not every web designer specializes in making photography portfolios, so be selective and choose wisely!
Check out the following 5 tips to learn what skills to look for in a web designer for photography websites.
Experience In Building Photography Portfolios
When it comes to web design in general, there are specific skills that every designer must have, such as being proficient in HTML, CSS, JavaScript, PHP, UX, mobile platforms, etc. Seasoned web designers will have all these skills and many more, and they will be able to quickly adapt to new technologies and learn new skills when needed.
When it comes to photography websites in specific since these are based mostly on various galleries and they should feature eye-catching gallery layouts, the ideal web designer for you should have a variety of photography websites in his portfolio. This will allow you to take a look and decide if you like his previous projects. Don’t collaborate with a designer who has never done a photography portfolio before, as this can be quite troublesome for both parties.

Ability To Make A Website That’s Easy To Update
If you’re an active photographer who has various assignments regularly, you need a website that is easy and quick to update. You should explain to your web designer how often do you plan to update the site so that he or she can come up with the best solution for your particular case.
If you plan to upload many images, you should probably use a plugin that will automatically resize and compress your images, so that you don’t have to do these tedious tasks by yourself. If you don’t know much about plugins, that’s also something that your designer should help you with.

Web Design Has To Match The Style Of Your Photography
Before you pick the overall style of your website, you have to make sure what’s the main purpose of your photography portfolio. In other words, you should know what’s your “main product”. A wedding photography site should be styled quite differently than a product portfolio site. Various fonts, colors and layout of galleries should match the style of your photography.
You have to explain to your designer what’s the main impression your website should leave on your potential customers. Should it evoke a sense of elegance, power, playfulness or cleanliness? It can be really helpful if you can show a few portfolio samples that you like to your designer.
A skilful web designer won’t copy the style of other website but simply understand what you want to achieve as a creative professional and develop the given samples further. Also, don’t let your designer plagiarize someone else’s style even if he can – that’s never a good idea.

Photographer Should Choose The Order Of Gallery Images
Don’t let the designer choose the order of your photo galleries and photos within these galleries!
The reason behind this is relatively simple – you know what your best images are and the order of images matters a lot because the majority of customers won’t browse through your entire portfolio (except if they are genuinely impressed with your work!). You have to make a great first impression, and this can be achieved by putting the best of your work at the very top of your portfolio.
Of course, if you’re unsure about what your best photos are, you can ask your designer to help you choose them. An experienced portfolio designer will be able to help you and give you some useful insights on your photography, but the final choice should be totally up to you and your intuition.

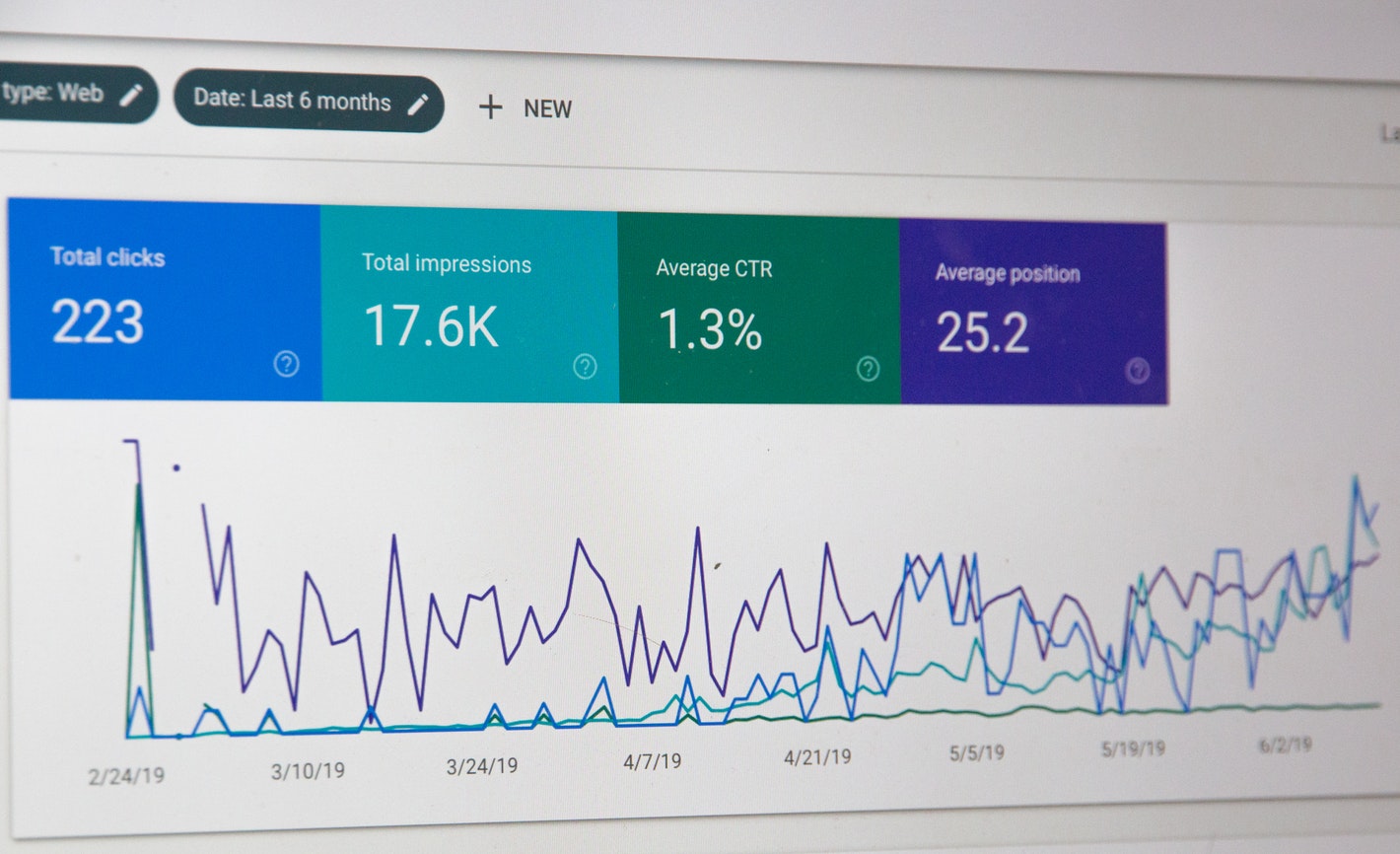
Search Engine Optimization As An Additional Service
If you want your photography website to rank high in Google (and you most probably do!), you will have to think about SEO and Alt tags for your images. If all you have on your website is a title and photos, there won't be enough information for Google to place you high in search results and it means that your site probably won’t have much traffic.
To improve your photography site's SEO, you can start adding Alt and Title tags to each photo you upload. These tags are meta tags that you can add to a photo, so Google knows what is represented in the image. In case this sounds too complicated, you can hire an SEO specialist to optimize your website. Some web designers offer this service as well, which is a great bonus!

To learn more about designing photography portfolios, check out the following links!