In the best case scenario, the way we use color in photography should combine art, science and our own personal style. Since colors can make or break the mood of a photograph, it's good to use them carefully and understand their storytelling potential.
To make outstanding color photography, we should be deliberate about the use of colors and learn how they affect other aspects of photography, such as composition and framing.
For more of the use of color as a way to get amazing compositions, it's worthwhile taking a look at our guide – Beyond the Rule of Thirds.
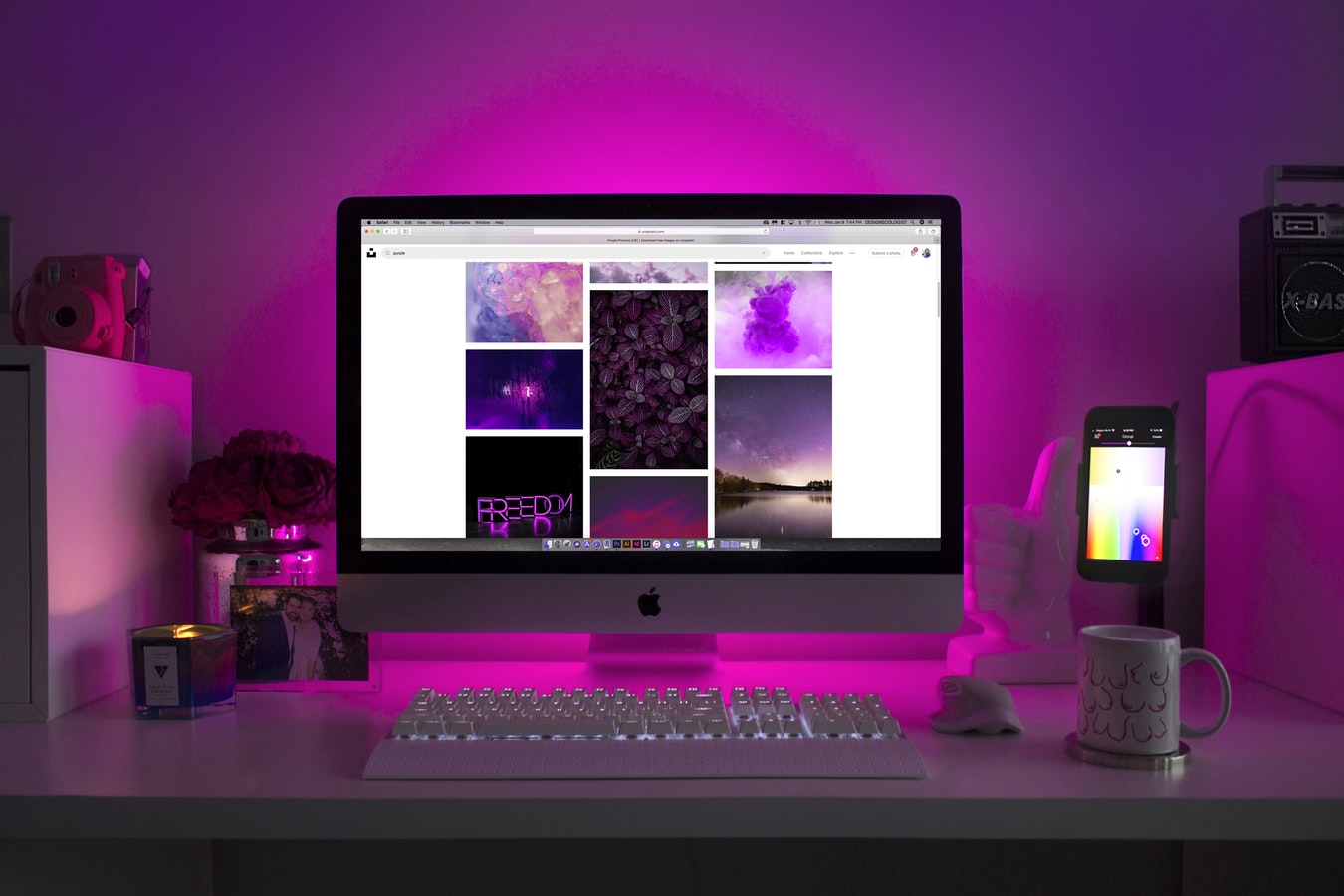
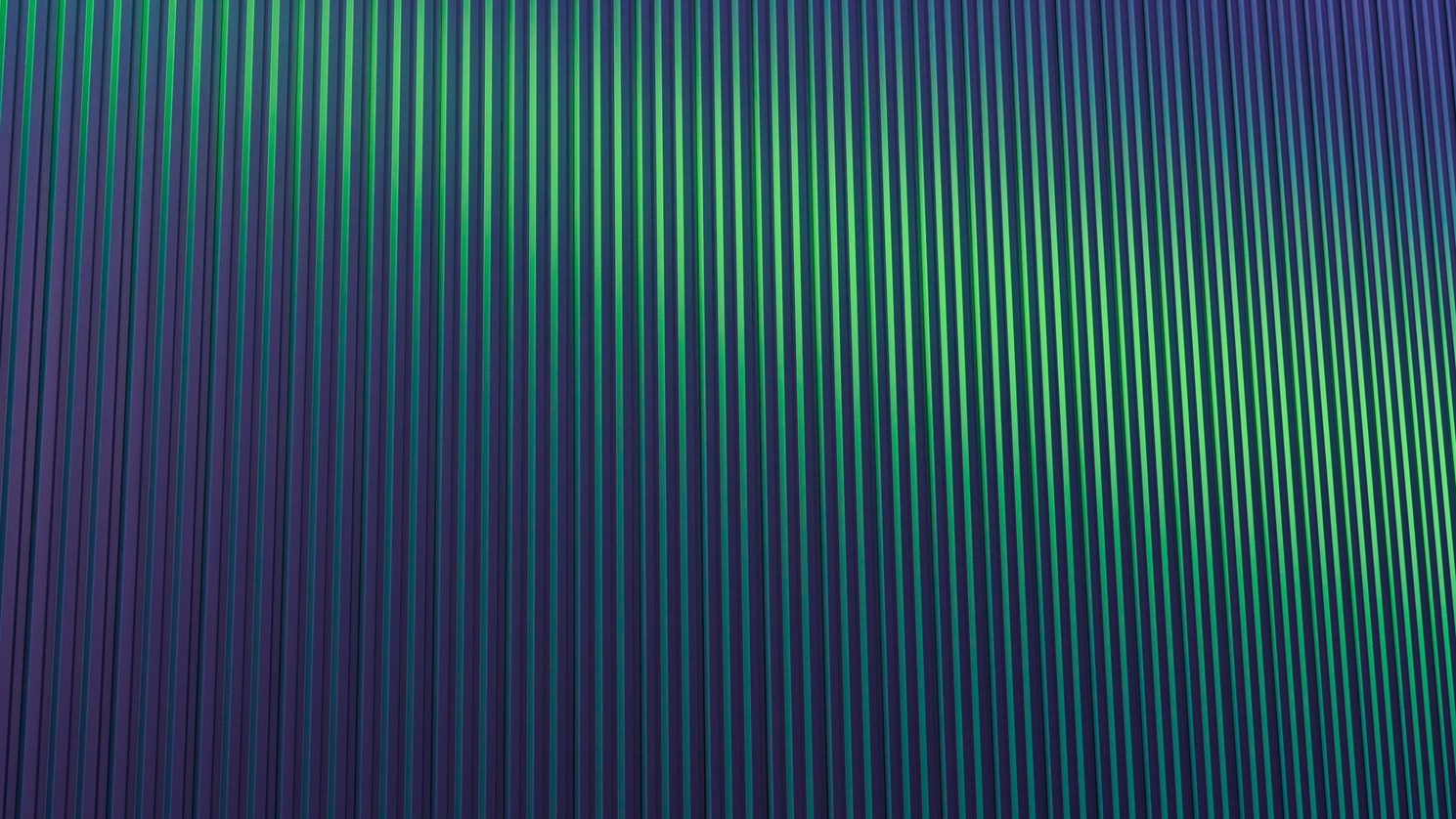
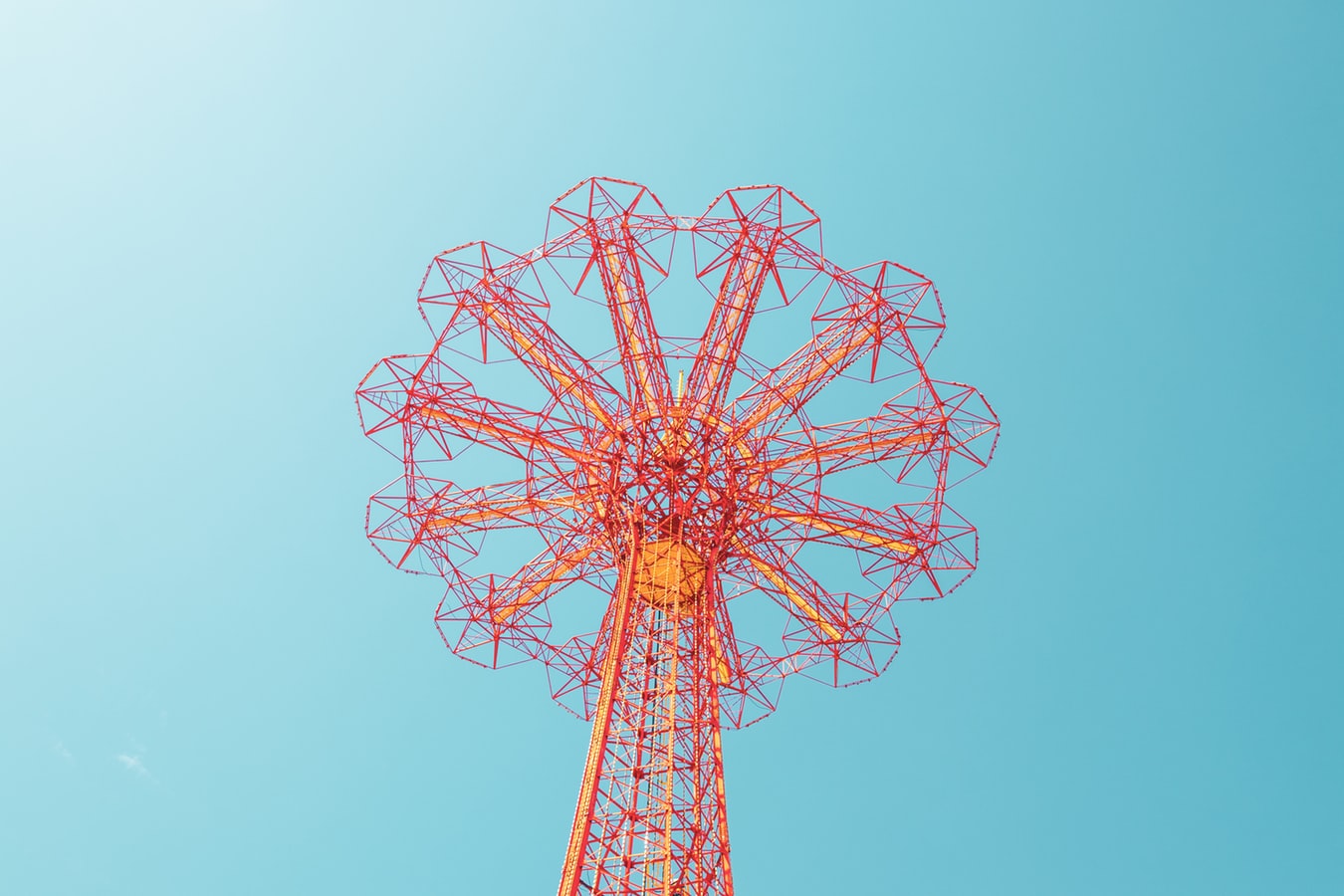
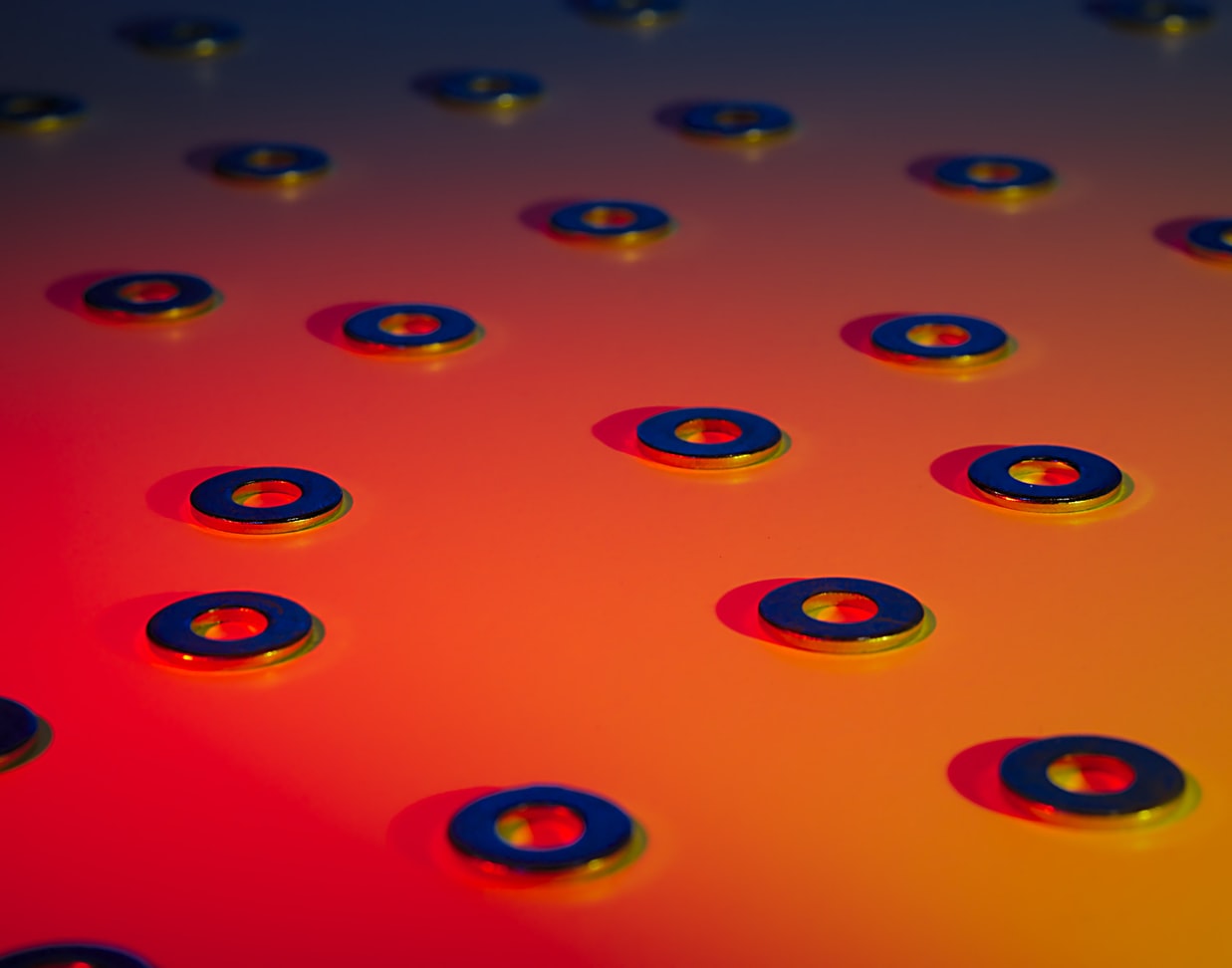
The following images are creative examples of vivid colors in photography. Such bold colors can make photos pop and convey various moods and emotions!










To get to grips with using color for amazing compositions, don't forget to take a look at our guide – Beyond the Rule of Thirds. It covers color, juxtaposition and multiple other composition techniques that will get your compositions firing. Take a look here.










If you want to learn more about the proper use of colors in photography, check out these useful links!
Further Learning:
Creatively selecting color when composing your images will take them to the next level. It is definitely an advanced composition technique that you should work with.
Getting photography composition right has always been the greatest challenge for the photographer. If you’d like to get better at photography composition and learn concepts that go beyond the basics, you should take a look at Kent DuFault’s guide to advanced composition.
In Kent Dufault's Advanced Composition, you'll discover advanced composition concepts such as:
- Compression
- Color Placement
- Contrast Overlap
- Rhythm
- Color Wash
- Texture
- Stacking







2 Comments
Vivid color- so simple, but so overlooked. Nice images to back your article, and great resources.
Thanks for sharing.
Sure made some great ideas “pop” into my littered little brain. I will have a nightmare about that blue skinned orange. I know that one purpose of art is to make one think of course, but that one wrenched my nerves mightily. I will bet on more comments about that image.
A great treat for the eyes in this group.
Thank you,
John