For some people, the rule of thirds has been a standard guide of good composition. Diligently following this rule has led many to great results. I too was taught to follow this rule and it has served me well for quite some time. For beginners, a couple of years following the rule will work wonders.
One thing we’re also taught is to get better at using the rule until such time that we can start breaking it. But there’s just one problem, we’re really never told how to do it effectively. To answer this dilemma, I had to first understand why the rule of thirds worked in the first place before I could do some breaking. Since as I noticed, using the rule over and over without really understanding why it works or when it wouldn’t doesn’t really help.
When I was starting out, I was simply told that placing your subject at the intersection of certain points in a frame when you divide the frame into three works better than placing them elsewhere. I really didn't understand why it worked. So I wanted to find out.

The Rule of Thirds Doesn't Always Work
Another thing that I noticed when using the rule of thirds was that it didn't seem to work all the time. At times I am faced with an “it-doesn't-feel-right” situation as I apply the rule.
Like me, perhaps it has come to a point in your photography where you have observed odd things while using the rule. Things like placing an object at the top right intersection seems to have a lesser pull than when placed at the bottom corners. Or even if an element were placed at a rule of thirds intersection, another element positioned at another corner would tend to draw your eyes to that element instead of your intended subject. And since you've seen this time and again, you are looking for a technical explanation.

The Goal of Composition
I realized the best way for me to understand this further was to try figure out why the rule was created in the first place. As I tried to learn more about composition and the rule of thirds, I found out that it was important for me to learn how a viewer looked at an image rather than shooting with the basis of following a rule. This is because viewers somehow have preferences over photographs.
Viewers prefer the rule of thirds simply because it creates a certain flow or direction that the eye can follow – a flow or direction that is pleasing to the eye. This means that a subject positioned using the rule of thirds creates lesser tension to the eyes than when a subject is at the center. You can read more about ithere. We can then conclude that the goal of composition is to create a path that is pleasing for the eyes to follow, because the more tension an image creates, the less you want to look.
Now that we know this, how then can we break the rule of thirds? Here are some ways:
Symmetry Can Break the Rule
Symmetry is the most obvious way of breaking the rule of thirds. This is done by showing a certain pattern or equal balance of elements between the left and the right side of the frame. At times it can also be between the top and the bottom parts. This is one thing that most of us know can be used as an exception to the rule.
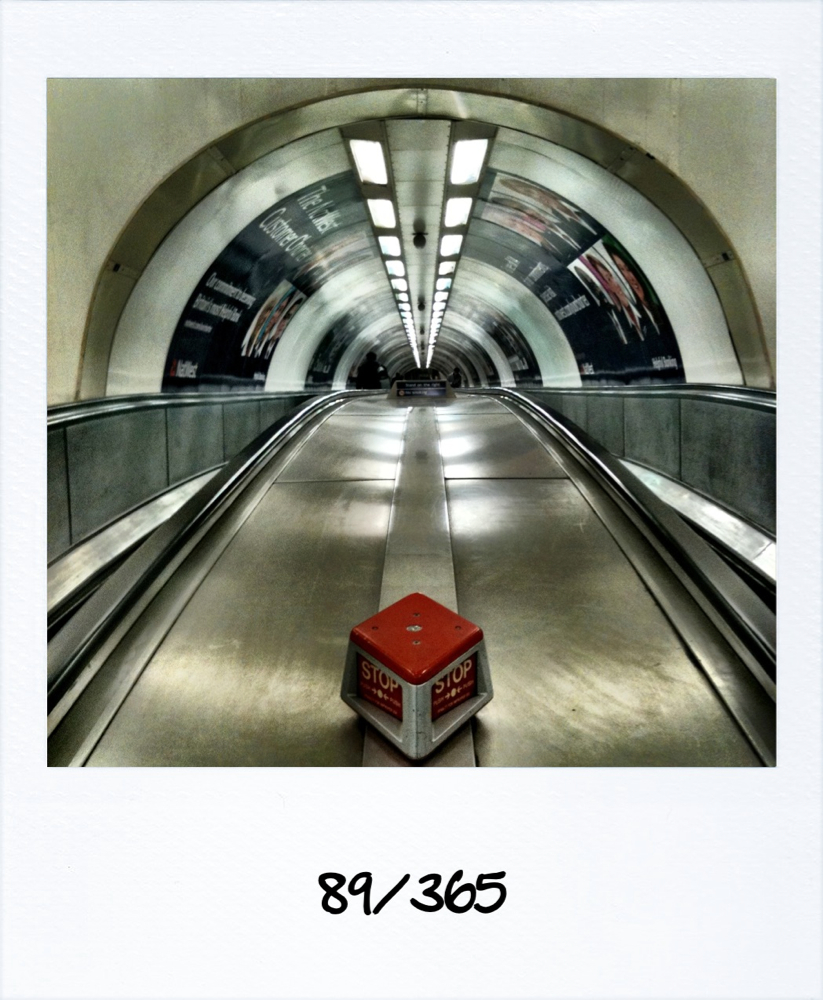
Take a look at the next photo. The balance between elements on the left and right allows you to focus on the bar in the middle. This works because the eye is attracted to symmetry. But symmetry doesn't happen often especially with photography subjects. There are other ways.

Leading Lines Can Break the Rule
The main reason an element shouldn’t be placed at the center is that the viewer’s eye won’t know where to go. There’s too much at the top, bottom, and sides, where your eye can wander. This is why creating a guide in your frame that leads your eye to a certain direction helps. Close your eyes and picture yourself driving in the middle of a 5-lane highway without any lines. Imagine all the cars running beside you. Without lines, it’s quite difficult to drive straight because you don’t have a guide to help you. Road lines are there for a reason.
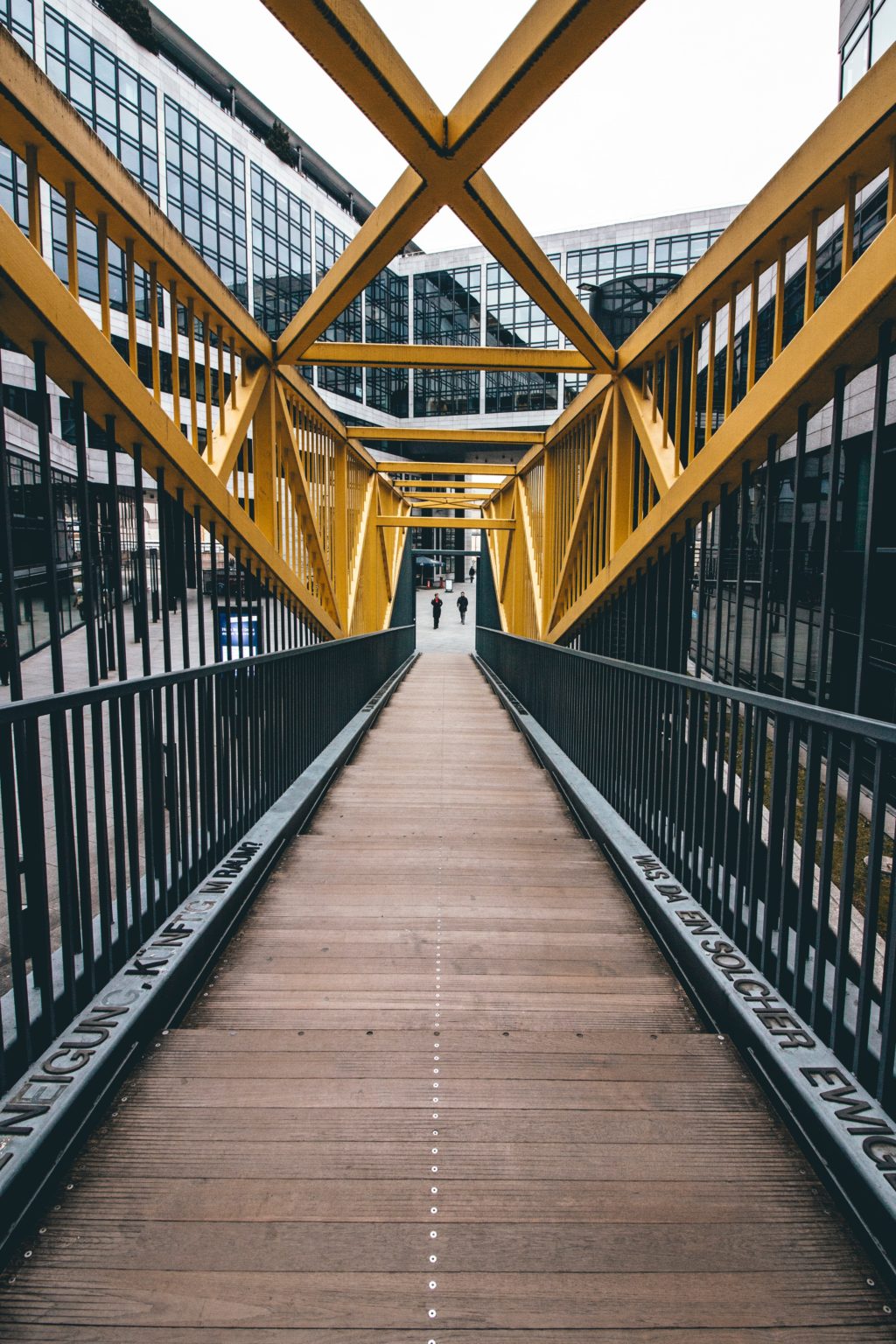
In the same manner, when lines are prominent in your image, it can direct the eye to go to a certain area. Take a look at the image above. Notice how the lines of the horizon and the ramp converge at the center. When you look at the clouds, it seems to be creating some form of flow allowing you to move towards the center as well. This solves the problem of your eye wandering off without direction.

Frames Can Break the Rule
Have you ever seen a horse with eye blinders? You normally would with those that draw carriages. The blinders are there to limit the view of the horse so they can only focus on what is in front. Frame elements in a photo act the same way to limit your view and prevent the eyes from wandering around even with a centered subject. Look at the image below. Do your eyes go directly to the airplane? Does it wander off from side to side or did it make you want to look upward instead? While the plane is almost at the center of the image, the two buildings on the left and right creates a frame which limits your view and hinders your eye from going side to side.

The sort of triangular bar at the bottom of the plane also creates that limiting illusion. There is also that effect created by the outline of the buildings where leading lines are created pointing upward and center. It creates this effect that draws your eyes upward. Since the airplane is following that direction, most people will find that there is only one smooth flow that is pleasing to the eyes. See the circular lights on the right building? Had there not been lights like that present, it would have contributed to a better eye flow since that area would be dark. This leads us to the next solution.

Dark Areas Can Break the Rule
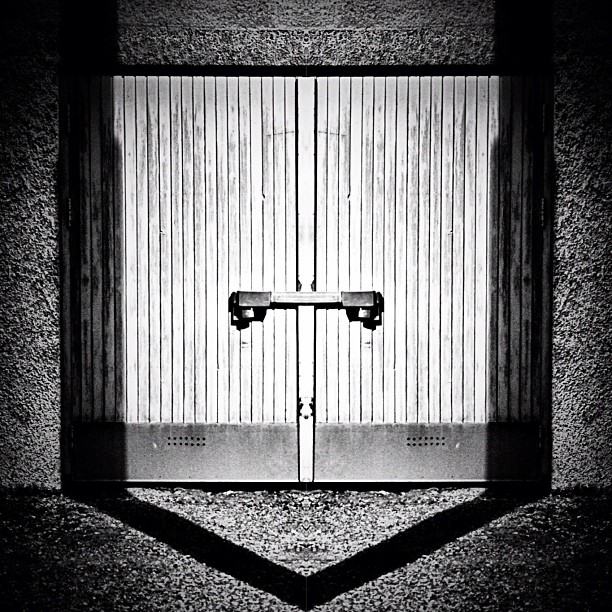
Darkness automatically limits the movement of the eye. Since you don’t see much in darkness, a light in the middle of it will allow you to focus on the light rather than the dark. Look at this photo of a spiral staircase. Notice how your eye follows the pattern through the swirling line and into the center. Notice also that there is about 1/3 of the right side frame that is almost empty.

Since that area is occupied by a very dark tone, your eye is limited by the light and it does not wander off to that side of the frame. Had the color been white or some lighter color, your eyes would possibly wander off that area. This is the same concept as being inside of a dark room and a small light at a distance is the only thing you see. Your eyes don’t really wander off the darkness; instead it instinctively follows the light.
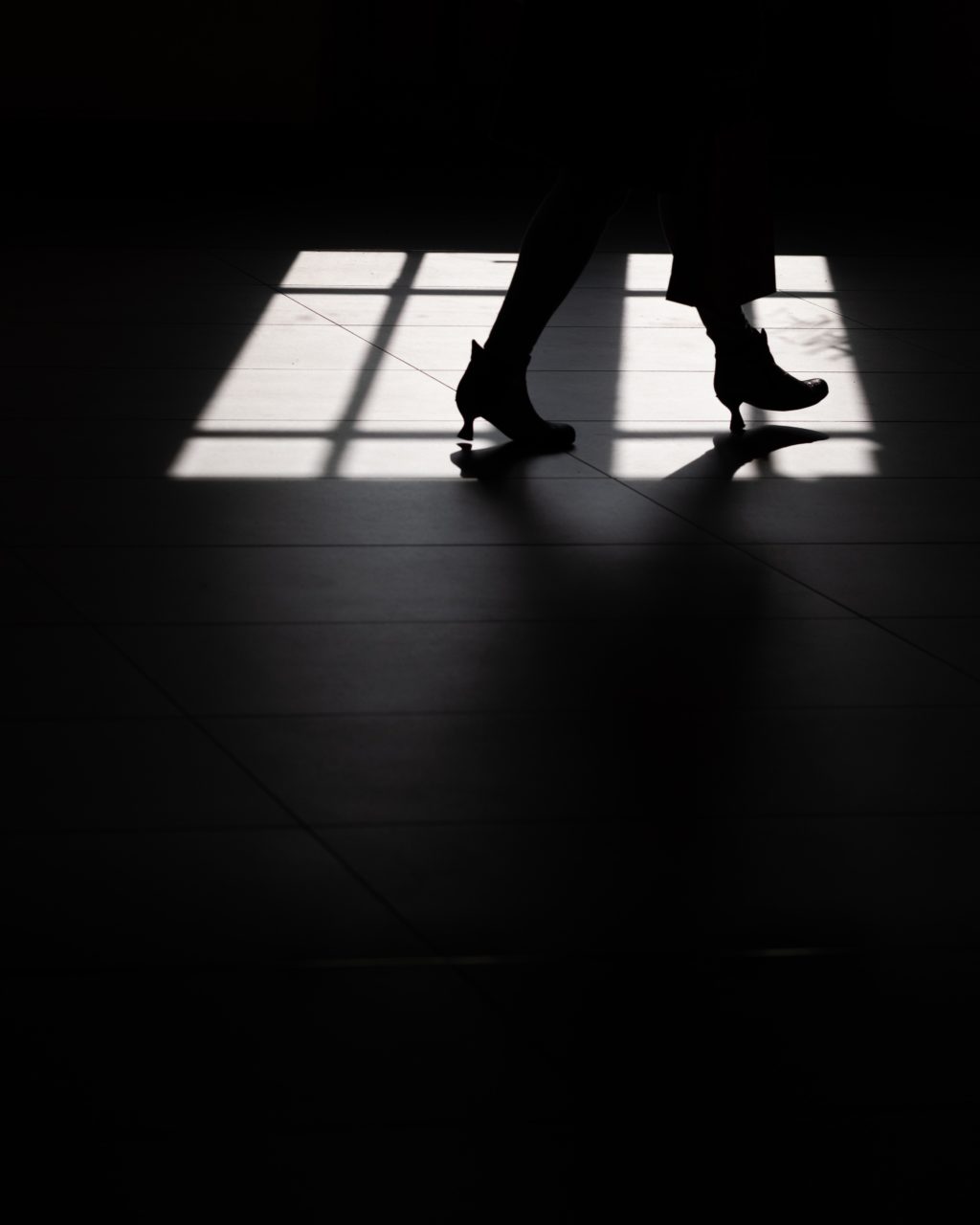
Take a look at the next photo. It’s another example of darkness limiting the flow of your eye. Instead of wandering off, your eye gravitates toward the center because of a certain brightness in the middle compared to the rest of the red light.

There are other ways to break the rule of thirds. Observe the other images in this article where the subject is at the center. Does it work for you even if they don’t follow the rule of thirds? What was used to break the rule?
Your ability to discover ways to break the rules has to do with trusting your intuition rather than following what you’ve read. And while these examples and solutions exist, they will not always work because there are different factors that affect the flow of the eyes. Sometimes you need to trust what feels right rather than taking a shot that another person told you is right. With that said, go ahead and break some rules.






5 Comments
Good article. Many times I’ve encountered situations where two thirds just doesn’t feel right. This helps to explain why.
you need to look at the golden triangle of composition. this is a much better rule if you need one and is the secret to why the images you have shown work.
Art is amazing because there is some structure, but the artist can decide when is appropriate to throw it out the window. Artistic license isn’t about “breaking rules” but knowing, feeling, and generally sensing what is appealing.
Very well explained. Thsnk you.
Unfortunately not all examples are still available……