To watermark or not to watermark? That’s the question.
The sad truth for photographers in this digital age is that when you place your photographs online, your work is automatically up for grabs. Whether it’s by dragging and dropping, screen grabs, or copying and pasting, your photos can be lifted and used without your permission.
The incredible story of Noam Galai, shows how a photograph can not only be stolen, but can be used to make profits for the thief. Watermarks are one-way photographer’s try to protect their images from un-permitted usage.
Watermarks can help give photographers some copyright protection for their work and help ensure they get their due credit. Unfortunately, watermarks won’t stop users from copying your photographs as there is always a way of getting around the watermark. So, is it worth the extra precaution?
On one hand, many clients and photography buyers hate watermarks (Photoshelter did a very interesting survey of photography buyers and their preferred styles of watermarks- and not surprisingly they prefer not having watermarks). At the same time though, they can be essential to making sure you’re being paid and credited for your images and what actually gets used.
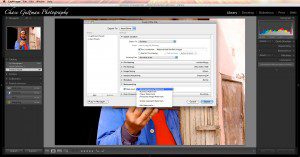
Here is a tutorial to adding watermarks in Lightroom 3.
In Lightroom 3, watermarks are created as presets. Once you create a preset it can be used to add watermarks for the exporting process; the creation of slideshows; online galleries; and for printing purposes. Here’s how you edit your watermark and create a preset.
If you’re using Lightroom on a Mac click Lightroom < Edit Watermarks from the top menu.
If you’re using Lightroom on a PC click Edit < Edit Watermarks from the top menu.
This will open up a dialog that will give you two options for watermarks: text and graphic.
If you already have a ready-made watermark, you can click the choose button and then find and upload the file you want to use. You can then customize the graphic's opacity, size and positioning, before saving it as a preset.
If you choose the text option, then you will be allowed to type in the text you want to use as your watermark and it will give you control over its color, font, size, position, alignment, orientation, opacity and shadow. Make sure to save your watermark with a descriptive preset name.
Once you’ve created your watermark you’re ready to use it.
You can export a watermarked image by selecting the images you want to watermark and clicking File > Export. The dialog that pops up allows you to choose a watermarking preset to use on your photographs in addition to giving you other “exporting options.”
If you want to do a similar thing for slideshows, galleries, or prints, scroll to the watermark option on the respective side menu and choose the preset you wish to use.
A voila! You've watermarked your photographs using Lightroom 3.
The Final Result
Chase Guttman is an award-winning photographer and a regular writer for Light Stalking. Check out his site or visit his photo tips blog.










6 Comments
A clear and easy to follow tutorial, thanks Chase!
Alot of what to do with our photos are up for grabs, in which way we should approach this-yes or no….were on auction for thieves….
This will always be an open case, however I just might buy a paper chip or scanner code on my photos, THEN this should take care is everything
Very good tutotial.
You can also make a brush preset in Photoshop that will add a watermark with just a click of your mouse.
Lightroom watermarks can also be attached to publish services, such as you may have for uploading images to Flickr, or automatically creating low-res samples of your photos for clients.
Personally I use a simple signature and web-address in the corner of my more artistic photos on Flickr. It would be simple for someone to crop it out but I don’t think the majority of photo ‘thieves’ are consciously thinking ‘how can I steal this photo’, they’re just seeing something they like and copying it for a blog-post or some other non-commercial activity. I bear these people no grudges, as I know that if they use my photos in thier stuff I’m getting free publicity out of it.
For examples of my commercial work on my website I use a less clear watermark but one which covers the whole image and would be difficult to get rid of, while samples sent to clients for ‘virtual proofing’ have more obtrusive watermarks.
I had a look at the survey, it appears this is all about stock photography. Either way it appears to be about watermarks being on the final sold image, which I never do.
A good hosting site like smugmug can do this for you automatically.
The source images you upload, store, archive, and otherwise have access to through your account are watermark-free but any images made available to others through the smugmug website for download, linking, etc. will have watermarks embedded.
No, not free, but good value for the money.
Nice tutorial.Thanks Chase